Tombol "Back to Top" memudahkan user atau pengunjung kembali ke bagian
atas blog, dalam satu klik, tanpa harus men-scroll mousenya atau
"mengusap-usap" jarinya di "touch pad" atau layar SmartPhone-nya.
CB merasa butuh memasang tombol "kembali ke atas" ini karena
kadang/sering harus membuka postingan dengan komentar yang banyak,
sehingga "turun banget" dan harus bersusah-payah "scroll" ke bagian
atas.
Nah, dengan adanya tombol "Back to Top" ini, CB tinggl "klik" dan tampilan bagian atas blog akan tersaji secara otomatis.
Cara Memasang Back to Top
1. Pastikan di template blog Anda sudah ada kode jquery, yaitu kode seperti ini:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Atau seperti ini:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
Kalau belum ada, lakukan langkah ini:
- Template > Edit HTML
- Cari (CTRL+F) kode </head>
- COPY salah satu kode tersebut dan PASTE
di atas kode
</head> tadi.
- Save!
2. Klik "Layout" (Tata Letak)
3. Klik "Add Gadget" di Sidebar
4. Pilih "Javascript/HTML"
5. Copy dan Paste kode berikut ini:
<style>
.mbw-back-to-top {
position: fixed;
bottom: 2em;
right: 10px;
text-decoration: none;
padding: 1em;
display: none;
cursor:pointer;
}
</style>
<img class="mbw-back-to-top" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSk8Jkvb02Qus64eizE-WKXPgEeTKpGVVRHJ6leEiXhegW9O-4jLOiQD112P6rSYbQywpIskV2no3f0tAuNbqhDDSJcuYiLqhFMItJZmhkmfALOpM8KJgXxj6zvlT-3RJgwevnacx8Zlg/s1600/back+to+top.png" />
<script type="text/javascript">
/*****mybloggersworld.com***/
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.mbw-back-to-top').fadeIn(duration);
} else { //www.mybloggersworld.com
jQuery('.mbw-back-to-top').fadeOut(duration);
}
});
jQuery('.mbw-back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
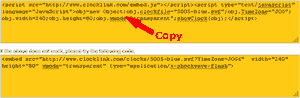
Kode yang berwarna
merah adalah image
"Back to Top". Anda bisa menggantinya dengan gambar lain sesuai dengan
selera Anda, juga sesuai dengan background blog Anda.
Koleksi Gambar Tombol Back to Top untuk Blog
Ini pilihan gambar/tombol "Back to Top" dan URL-nya yang bisa Anda
gunakan. Copas link URL-nya ke bagian yang berwarna merah dalam kode di
atas tadi.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl_QA5xVdYrEJp5YeZc9YeeEjt9M_2jJAHh4wpJELCiHDLP3Nj8Ar24JAZvhf1eQUcXZCJDfmg2GFu3wE9WaMJ-PoesV3VsFJyg5iMH_gSxReFYmXVSjOqnC2dA6RkVmIUekH5KLPClG4/s1600/back+to+top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPhS3f5ygOxb22nB-orl4ETdLTwqq4pH750XfUrmUPlbC2ohDytb6IYw3gonwsGPrWZevZIkr_8iaKXRObqlt6TUQpdc8sETayAm_h1rk3tbO0cXD9zLuGZjILANJ1Tt3E8oVKLnabk-I/s1600/back+to+top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5Znf2ay3fr3q2_Zsb1NkH7n7agK1iucaMcXJoLy4L7oaR1857TXdxt2_ahKu6g9_IEQHSMaN0SfWmRKoTWPMLflzvJ5hZAl25eBSD94KWWwaFuqfr6gUOiEvBxN7ynbDvstbL3mnubfk/s1600/back+to+top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYCTpY4UDshA8JjZ4tAkAfmSZSDx_ZdTnThyR2xcJAokX9XUrnz8WmS1oYItKzMLvv9lUdnL7oSzAYsXIdq4mDOa7BzXFHWkE8BO5AhsXijsT-QhjYrXuFHTgsOs_D0SKgCsM2lVHDo3M/s1600/back+to+top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghiS69nWDtR6_lWq24njL9cRR4X2WrBN7RxF7jAA9sxXNRPdGg2TTsKCZH1QXGHbYAZKte_BO2pBoTjJPgtsYRW9ZfKorMxpKOLIDFFoY1PwcmdsrzV2dKOw15Z6CHAEi9qEQSPcgjNt8/s1600/back+to+top+button.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5XM3rYk2CD6GjijtOgZWHMvMCGtNpma3y2v0lgoQEcm-DNN-vst7OYvF50Jfx27JIZQVxea0IiL7PY701gzSoTxYmFuKs2UOpiHtmUroSajopI1M_BfxwM1R_xa87ikuX3NNTTdv7Io4/s1600/back+to+top+button.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRh4OiselDPXxlibS2TC-m3yYCkvAdgNg01gzvYCr8VwFwSx6iuB2PduUx8q3kRmAHPNaHKseOuazDFpVqXCxwdQR0OoOsNda8CzMaqVhZ2AOg6LNrZwvskewObaPzxaf19rQ6VW8fWq8/s1600/back+to+top+button.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIgqr8h3ruhx_S-B0NDMcJf-mEDFv4ZSEWxYm5cog9SYCrIUWH80VqgJohM8oZRY0K9cy1NKaobqByz6HD_iwr3TcV2phyphenhyphenYgiLTzHp6KXmOLl8ovjlbikDYSNw_0rxd60vQPeJMP6_VXk/s1600/back+to+top+button.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSk8Jkvb02Qus64eizE-WKXPgEeTKpGVVRHJ6leEiXhegW9O-4jLOiQD112P6rSYbQywpIskV2no3f0tAuNbqhDDSJcuYiLqhFMItJZmhkmfALOpM8KJgXxj6zvlT-3RJgwevnacx8Zlg/s1600/back+to+top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf9ikwoEy8UyFyE1JdDtT_EqImSi50lAbp7jYi5mhOL9v_S5u85LDg9HrnXwpr6zK-4EOAlsFbGJiHIoQlZdLfatiEc4ynwyQjyRKfqmHA3qivGBxvLmBcpd6-dS_DcePJgzh20d6Id2I/s1600/Back-To-Top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8bqtOOCigWkVP4LWE_I2LhlHlzp3UoZvz_Xy6X6RAsYCBHPUqpKBqkHGxhi4MyGnmFDQUfxjB0vw6XYvdm7J1QZ5zwOBnnRQ_uh3_5JdOsNINYfvIgq_vpSv4m0Ylyg6R2qpXMZ3tzkk/s1600/back-to-top-button.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYptNRhc5W0GX8MQtB9xkjHKDAM84yfobX78rI7AxGliHPz7Rsdl62mZMHYfPQSgkhosByWL1JUfMN_vDPIlaqjrk2o_qqECbYGU6HQY44Y944bEr_LtvRTE4FlHLiaDO57Pjs_nAz14A/s1600/back-to-top-button.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoWepNUEryQaa4co1x7IdAnbYXrP4AdgG4wDLaubMBW7eI7pnM3kwaxnsSYa1dV_j8n4KR4KxcaQwyGO399S_iqpzReUo5Bnf0kCgtMGbDg9WZQ2GS4bPwEAc7y5PYjUEN-WKBYzgAY0o/s1600/back-to-top-button.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWKLK0cbBUItfBfp-bnpf4vcsf90G5nBTq7bwkHEoyZUMEA3zFZMaANZKOgsPqGUXX7BGa8alb-FiXlMrlFGAiog4Ndxqt4m0CpkL-EnloaiuTk54GgXf1ZXxsblESQsxRPvOPMO7iqY8/s1600/Back-To-Top.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_jTLo-AY3cY-5Gz6QhC5LDHyzybAH8Zu7gWHELuR1SxqYsRecx5uHAFJG6MJfK3C7IIM8ffvC4J6lPp2pLmeRwWIBcsde0QNXyaaAXpOwgFZv0CGN9Zf-_dnfzYj3rmEvB7OABKCKOvE/s1600/back_to_top_button.png
Alternatif Cara Memasang Back to Top
Jika cara di atas tidak berhasil, coba lakukan langkah berikut ini.
1. Layout
2. Add Gadget
3. HLML/Javascript
4. COPAS kode berikut ini dan Save!
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="URL Gambar Back To Top" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws &&
document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not
IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' :
'absolute', bottom:mainobj.controlattrs.offsety,
right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest
&& mainobj.$control.text()!='') //loose check for IE6 and below,
plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()})
//IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
Itu dia cara membuat atau memasang tombol
Back to Top di blog
blogspot untuk kenyamanan dan kemudahan pengunjung, juga kemudahan kita
sendiri sebagai admin blognya. Good Luck and Happy Blogging!
.png)
.png)
.png)
.png)
.gif)
.png)



.png)
.png)
.png)